- نویسنده:فرشته شکری
- تاریخ:شنبه 17 بهمن 1394
- عنوان موضوع:
یکی از موضوعاتی که اکثر طراحان سایت در طراحی سایت سر آن با هم به بحث گفتگو می پردازند مقایسه سرعت اجرایی php و asp.net است. در سرور های PHP مرحله compile در هنگام مشاهده صفحه انجام می شود که باعث کند شدن سرعت اجرای برنامه نوشته شده می شود اما در asp.net کد های خروجی به صورت بایت کد است و در هنگام اجرای یک صفحه مرحله compile از بین می رود و باعث می شود سرعت اجرای برنامه به صورت چشمگیری افزایش یابد. طی تحقیقات و آزمایش های انجام شده توسط مراکز معتبر بین المللی در شرایط یکسان، می توان گفت سرعت اجرایی asp.net نسبت به PHP در بارگذاری داده هایی با حجم زیاد تا 10 برابر سریعتر است.

در سایت php-compiler.net که در حال انجام یک پروژه open source به نام phalanger است کد های php به بایت کد asp.net تبدیل می کند که توسط IISآن ها را می توان اجرا کرد.
این پروژه با هدف افزایش سرعت اجرایی کد های php ایجاد شده است. این شرکت به ویمستران پیشنهاد می دهد که اگر دارای سرور لینوکس هستید با استفاده از framework mono (قابلیت اجرای کد های .net بر روی لینوکس می دهد) کد های PHP خود را به .net تبدیل کنند و از سرعت اجایی کد های خود لذت ببرند.
بر اساس نتایج آزمایش ها می توان گفت سرعت اجرای کد های PHP پس از تبدیل شدن به بایت کد.net بسیار بالاتر از سرور های معمول php هستند تقریبا 4 برابر بیشتر است!
سایت بزرگ و جهانی Yahoo قسمت هایی از سایت خود را که PHP بوده به node.js تبدیل کرده است. سایت ورد پرس تنها سایت بزرگی است که که در سیستم ابری خود از این زبان بهره میبرد و شرکت گوگل از زبان C++ برای تکنولوژی سرور خود استفاده می کند.
برچسب ها : , تعداد بازدید : 152
- نویسنده:فرشته شکری
- تاریخ:شنبه 17 بهمن 1394
- عنوان موضوع:
اگر دنبال یک شرکت طراحی سایت هستید تا سایت شما را طراحی و راه اندازی کنند قبل از آن باید با روش های مختلف طراحی سایت آشنا شوید تا بتوانید انتخابی درست اخذ نمایید.

1) طراحی سایت استاتیک:
با استفاده از HTML به طراحی صفحات می پردازند و توسط طراح داده ها را وارد می شود در این روش طراحی سایت اطلاعات و داده ها ثابت هستند و خود مالک سایت بدون داشتن علم طراحی سایت استاتیک نمی تواند در محتوا و اطلاعات دست ببرد. هزینه ی این نوع طراحی هنا اغلب بر اساس تعداد صفحات براورد می شود که اگر تعداد صفحات مد نظر شما بیش از 5 صفحه باشد به صرفه نخواهد بود. و در آخر باید بگوییم که این روش طراحی منسوخ شده است.
در این روش برخلاف روش بالا مالک سایت قادر خواهد بودن بدون نیاز به علم طراحی سایت و شخص طراح سایت محتویات سایت را تغییر دهد. طراحی سایت داینامیک انواع و حالات مختلفی دارد:
- استفاده از سیستم های کد باز (open source):
یک سری سیستم های کد باز مانند جوملا، وردپرس، PHPnuke ، dotnetnuke و... در اینترنت وجود دارد که با استفاده از آنها می توانید سایتی طراحی کنید که کاملا رایگان و مجانی است. به علت اینکه این این سیستم ها و کد ها برای رفع نیاز شما ساخته نشده اند در طولانی مدت پاسخ گوی شما نخواهند بود و مجبورمیشوید سایت خود را تغییر بدهید.
- طراحی سایت اختصاصی:
در این روش شما با مراجع به شرکت طراحی سایت، طراحان سایت آن شرکت سایتی بر اساس نیاز و خواسته های شما طراحی می کنند. توجه داشته باشید شرکتی که انتخاب می کنید اصول بهینه سازی طراحی سایت را رعایت میکند درمگرنه نتیجه دلخواه تان را بدست نمی اورید.
طراحی سایت بهینه سازی شده:
موفقیت یک سایت در گرو عامل مهمی به نام بهینه سازی سایت است. اگر می خواهید از نرم افزار های کد باز استفاده کنید ترجیحا وردپرس را انتخاب کنید چرا که از نظر بهینه سازی شرایط مصاعد و مناسبی دارد اما اگر میخواهید از طراحی سایت اختصاصی استفاده کنید دقت کنید که شرکتی را برگزینید که مسلط بر بهینه سازی و مفاهیم آن باشد. چرا که بهترین و زیبا ترین طراحی سایت را داشته باشید بدون بازدیدکننده هیچ ارزشی ندارد.
برخی از تجار تصور می کنند که بهتر است طراحی سایت خود را به یک شرکت و برای تولید محتوای سایت از یک شرکت دیگر استفاده کنند این یک تفکر نادرست است زیرا این دو مبحث به طور مستقیم با هم در ارتباط هستند. به شما پیشنهاد می کنیم در ابتدا با شرکتی قرارداد ببندید که بر مفاهیم بیهنه سازی تسلط کامل داشته باشد.
برچسب ها : , تعداد بازدید : 116
- نویسنده:فرشته شکری
- تاریخ:چهارشنبه 14 بهمن 1394
- عنوان موضوع:
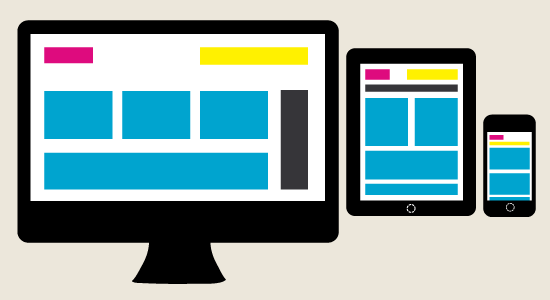
با توجه به گسترش رو به افزون دنیای وب و اینترنت و تولید نرم افزار ها و زبان ها ی برنامه نویسی Userfirendly برنامه نویسی آسان تر می شودو هر طراح سایتی باید با طراحی سایت برای نسخه موبایل آشنایی داشته باشد. در گذشته برای ساختن و طراحی سایت نسخه های موبایل از پروتکل WML استفاده می شده است که طراحان با استفاده از دستورات و کد های مخصوص به تولید و طراحی نسخه موبایل می پرداختند. همچنین با استفاده از زبان برنامه نویسی جاوا موبایل در J2me قادر به طراحی نسخه موبایل بوده اند.
سادگی زبانHTML بیشتر از همه علت ها در گستردگی دنیای اینترنت سهیم بوده است. این زبان به حدی ساده است که حتی یک نوجوان به راحتی میتواند یک سایت استاتیک طراحی نمایید و همین موضوع ساده اما مهم باعث شده تعداد سایت ها در اینترنت به صورت تصاعدی رو به افزایش باشد. امروزه برنامه نویسی بر روی سیستم عامل های تلفن های هوشمند که اغلب IOS ویا اندروید هستند به سادگی امکان پذیر است و این می تواند علت وفور برنامه ها و نرم افزارهای تلفن های هوشمند باشد. سرورها بر اساس اطلاعاتی که توسط مرورگر های موبایل ارسال شده را سیستم عامل موبایل را تشخیص میدهد و به طور اتوماتیک داده ها را برای موبایل ارسال می کند در اینجا تنها کاری که طراح سایت باید انجام دهد تنظیم صفحات سایت برای گوشی های هوشمند است.

شماره گیری خودکار:
شما می توانید شمار تماس موجود در سایت خود را به گونه ای لینک دهی کنید تا کاربرانی از طریق گوشی هوشمند وارد سایت شده اند با یک کلیک بتوانند از موبایلشان با آن شماره تلفن تماس بگیرند. برای این منظور کافیس شما از تگ A به صورت زیر استفاده کنید.
<a href=”tel:+98216123”>call us!</a>
و برای ایجاد تماس از طریق نرم افزار های ارتباطی رایگان از تگ زیر استفاده کنید.
<a href=”skype:skype_user?call”> call us using skype!</a>
برچسب ها : , تعداد بازدید : 122
- نویسنده:فرشته شکری
- تاریخ:چهارشنبه 14 بهمن 1394
- عنوان موضوع:
طراحی سایت با فرمت فلش روشی منسوخ شده است آما باز هم افرادی هستند که هنوز از این روش مسوخ شده برای طراحی سایت استفاده می کنند. در این مقاله قصد داریم علل منسوخ شدن این روش طراحی سایت را بررسی کنیم.

- باعث کندی سایت می شود و پهنای باند را زیاد می کند
- این نوع طراحی استاتیک است یعنی نمیتوان از روش ادمین به راحتی تغییرات را بر روی طراحی اعمال کرد
- اطلاعات و مطالب موجود در این نوع طراحی ایندکس نمیشود و تولید محتوا تاثیر مثبتی بر سئو سایت نخواهد داشت
- برای بازدید از سایت حتما باید برنامه فلش پلیر بر سیستم نصب باشد در غیر این صورت امکان مشاهده سایت وجود ندارد این در حالی است که اغلب کاربران از فلش پلیر استفاده نمی کنند و نمی توانند از سایت بازدید کنند
شما حتی بهترین و ناب ترین محتوا را تولید کنید به علت استفاده از فرمت فلش بی ارزش می شود و هیچ تاثیری مثبتی برای افزایش بازدید از سایت نخواهد داشت. تنها مزیت استفاده از فلش گرافیک زیبا و گیرا است اما وقتی کسی نتواند از آن سایت بازدید به عمل آورد زیبایی سایت امری بیهوده و بی ارزش خواهد بود.
پیشنهاد می کنیم که از فلش فقط برای طراحی بنرهای کوچک استفاده کنید و برای طراحی قسمت هایی از سایت خوداری کنید.
برچسب ها : , تعداد بازدید : 53
- نویسنده:فرشته شکری
- تاریخ:شنبه 10 بهمن 1394
- عنوان موضوع:
تکنیک آپلود کردن تصاویر به صورت فونت در طراحی سایت که در سال های اخیر به چشم میخورد باعث بوجودامکان بسایر جالبی برای سایت های فارسی شده است که بر تاثیر گذاری سایت میافزاید. از نظر متخصصین سئو شرکت طرح و پردازش مبنا بهترین فوت تاهوماست چرا که دیگر نیازی به آپلود کردن ندارد و مانند دیگر فونت ها حجمی به صفحات سایت اضافه نمی کند.
فونت ها دارای ویژگی بسیار جالبی به اسم vector هستند خاصیت این ویژگی این گونه است که اگر اندازه فونت دچار تغییرات شود حجم آن زیاد نمی شود و از کیفیتش کاسته نمی شود. با بارگذاری تصویر به صورت فونت می توانید این ویژگی عالی را نصیب عکس ها و تصاویر کنیم و در طراحی سایت از آن بهره ببریم بطوری که اگر حجم تصویری را بسیار کاهش دادیم آن تصویر همچنان کیفیت قبلی خود را حفظ کند.
سایت فونتستیک امکان ایجاد تصاویر vector به شما می دهد و شما می توانید از این طریق تصاویر راه فونت تبدیل کرده و حجم صفحات خود را بسیار کاهش دهید و از تصاویر vector در اندازه های بزرگ استفاده کنید. برای دسترسی به این سایت کافیست به آدرس زیر مراجعه کنید.
fontastic.me

برچسب ها : , تعداد بازدید : 65
- نویسنده:فرشته شکری
- تاریخ:شنبه 10 بهمن 1394
- عنوان موضوع:
هرگز این گونه نیندیشید که سایت شما حاوی اطلاعات بی ارزشی است و هیچ هکری تمایل هک کردن سایت شما را ندارد. چرا که هکرها از همان اطلاعات ساده نهایت سوء استفاده را می کنند و به علاوه با ارسال هرزنامه های Spam مشتریان شما را از بین می برند و از اطلاعات مشتریان و کاربران شما سوء استفاده خواهند کرد.

شناخت و دسته بندی اطلاعات:داده های پر اهمیت را دسته بندی کنید و مشخص کنید چه افرادی به این داده ها دسترس پیدا کنند.
بررسی و تست: تمامی قسمت های سایت را به ویژه قسمت فرم ثبت نام و فرم ها را چند بار مورد سنجش قرار دهید.
نرم افزار ها را بروز نگهداری کنید: سیستم مدیریت سایت، ماژول ها، کامپوننت ها، پلاگین ها و سایر نرم افزار های مربوط به سایت را بروز نگهدارید.
اعتبار سنجی داده های ورودی در دو سمت کاربر وسرور: قسمت ورود داده و اطلاعات در فرم ها هم در قسمت مدیریت و هم در قسمت مشتریان باید مورد نظارت قرار بگیرند با قرار دادن فیلتر اعتبار سنجی اطلاعات را در مرورگر های اینترنتی و هم در سرور به منظور عدم پذیرش داده های مخرب و بی اعتبار به صورت همزمام باید بررسی شوند.
جلو گیری از حمله SQL injection: این حمله زمانی رخ می دهد که هکری قصد ورود و دسترسی به سایت یا پایگاه اطلاعات سایت شما را دارد واز طریق درگاه های ورودی مانند فرم ورود داده یا کد URL با نوشتن کد SQL می خواهد نفوذ کند.
استفاده ازگذرواژه های مناسب: بهتر است هر از چندگاهی گذرواژه ورود به سایت و یا هاست سایت خود را تغییر دهید. سعی کنید در گذرواژه خود از ترکبیت حروف بزرگ و کوچک و اعداد و نشانه به کار ببرید تا توسط افراد و نرم افزار ها غیر قابل حدس باشد.
اعتبار سنجی در قسمت آپلود فایل: قسمت آپلود فایل راحترین مسیر نفوذ هکر ها به سایت می باشد. در هنگام کد نویسی و طراحی این فرم ها تمام نکات امنیتی را رعایت کنید.
امنیت سرور: سروری که از آن برای میزبانی سایت تان استفاده می کنید یکی دیگر از راه های نفوذ هکر ها می باشد. در هنگام انتخاب، سروری را اتنخاب کنید که ار نرم افزار های Update شده استفاده کند و داراری firewall و پشتیبانی قوی باشد.
استفاده از درگاه SSL: از این پروتکل برای ایمن سازی در هنگام ارسال و دریافت داده ها بین مرورگر ها و سرورها استفاده کنید چرا هکر ها به این داده های مهم که ممکن است شامل حساب های بانکی به همراه گذرواژه هایشان باشد علاقه زیادی نشان می دهند.
BackUp گیری: هر از چندگاهی از سایت خود و پایگاه دادهای سایت یک BackUp تهیه و نگهداری نمایید تا در مواقع ضروری و زمانی که اطلاعات از بین رفتن بتوانید با کمترین هزینه این داده ها را دوباره احیا کنید.
برچسب ها : , تعداد بازدید : 65
- نویسنده:فرشته شکری
- تاریخ:سه شنبه 6 بهمن 1394
- عنوان موضوع:
فرم ثبت نام نقش مهم و اساسی در بدست آوردن کامل موفقیت بازاریابی شما خواهد داشت. هر تجارت و بیزینسی مشتریان خود را دارد پس با رعایت اصول فرم ثبت نام در سایت خود بازدهی سایتتان را افزایش دهید. متاسفانه در کشورمان در طراحی سایت توجه زیادی به اهمیت فرم ثبت نامی نمی شود.

طول فرم ثبت نام:
طول فرم ثبت نام نباید بیش از 3 یا 4 سوال را شامل بشود. این تعداد کم سوالات باعث می شود که مشتریان غیر واقعی را در سایت شما افزایش دهد از طرفی دیگر اگر تعداد سوالات را به 7 یا 8 برسانیم برخی از مشتریان که فرصت کافی برای پر کردن فیلد ها را ندارند از دست می دهیم و برخی از مشتریان علاقه ای به گفتن اطلاعات شخصی خود در دنیای مجازی ندارند.
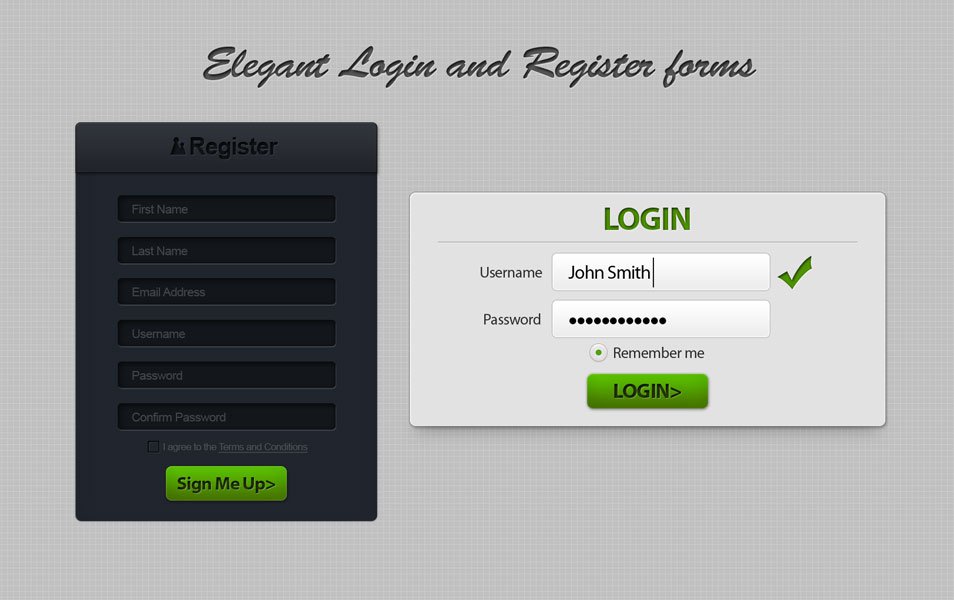
ایجاد اعتماد در کاربران:
فرم ثبت نام در سایت یک راه ارتباطی با مشتری است. برای جلب مشتری و افزایش مشتریانی که در سایت ثبت نام می کنند و فرم را تکمیل می کنند شما می توانید از عبارات مناسب برای تشویق کاربران برای ثبت نام در بخش های مختلف سایت استفاده نمایید.
- معمولا رنگ دکمه ارجاع فرم ثبت نام در سایت سبز، آبی و نارنجی است. بطور کلی رنگ دکمه ارجاع در تضاد با رنگ های استفاده شده برای جلب توجه در سایت است.
- متن دکمه ارجاع باید گویا باشد تا کاربر متوجه شود با پر کردن آن چه خدمتی به کاربر عرضه می شود.
- عنوان فرم ثبت نام باید به گونه ای باشد که مشتری هدف شما را و آنچه به مشتریان عرضه می کنید در یابد.
- در فرم ثبت نامی با ذکر اینکه <<از اطلاعات دریافت شده هیچگونه سوءاستفادهای نخواهد شد>> به مشتری اطمینان خاطر بدهید.

محل قرارگیری فرم ثبت نام:
بهترین مکان برای قرار دادن فرم ثبت نام در سایت یک فرم کوتاه در قسمت بالا در کنار سایت است. لازم به ذکر است باید به زبان سایت توجه کنیم که اگر EN است فرم را در سمت راست و اگر FA است در سمت چپ قرار دهیم.
برچسب ها : , تعداد بازدید : 64
- نویسنده:فرشته شکری
- تاریخ:سه شنبه 6 بهمن 1394
- عنوان موضوع:
لوگو یا نشانه علامت و نمادیست برای بیان یک عبارت ویا یک مفهوم. لوگو ها نشانه ای برای حضور شخص یا موسسه ایست که آرم متعلق به آن است و توسط تجار، موسسات واشخاص حقیقی برای متمایز کردن خود از دیگران در دید عموم بکار می رود.
چند نکته برای طراحی لوگو:
1. طراحی لوگو باید بیانگر فعالیت و نمایانگر شما باشد. و آن را از لوگو ی شرکت های دیگر متمایز کند. همانند کاری که پرچم برای کشور انجام می دهد.
2. لزومی وجود ندارد که لوگو یا آرم حتما باید دارای تصویر باشد لوگو بسیاری از شرکت ها تنها با نوشته ساخته شده اند. در عین حال می توان از تصویر در لوگو استفاده کرد چرا که یک تصویر خیلی بهتر از نوشته یا نام شرکت در ذهن باقی می ماند. مانند شرکت اپل
3. این باور غلطی است که اگر تصویر مناسبی دارید دیگر نیازی به اسم برند نیست. معروفیت یک آرم تنها با تکرار و تبلیغات فراروان میسر میشود. اگر طراحی لوگو یا آرم شما گرافیکیست لازم است که نام برند یا شرکت در گوشه یا پایین تصویر نوشته شود.
4. طراحی لوگو حتما نباید مربوط به صنعتی باشد که شرکت در آن زمینه فعالیت می کند. چرا که هدف از ساختن لوگو ایجاد تمایز بین شما و دیگر رقبا می باشد.
5. هدف از ساخت لوگو برای تبلیغات و برندینگ بر روی آن است، اگر به زودی لوگوی خود را تغییر دهید این خاصیت را از دست می دهد. این جمله به آن معنی نیست که هرگز آرم خود را نباید تغییر دهید. تغییرات جزئی و به روز کردن لوگو نشانگر پویایی شرکت شما با تغییرات جهانی است.
استفاده از طراحی تخت در لوگو:
طراحی تخت چیست؟
ایده ی طراحی تخت از سادگی عرضه خدمات و راحتی استفاده کاربر شکل گرفته است. در طراحی سایت تخت از سایه ها و گرادیان های رنگی و تکنیک های حجیم ساز استفاده نمی شود و تنها از رنگ های یکدست به همراه فونتهای خوانا در صفحه سایت استفاده می شود.

طراحی تخت برای لوگو
نمونه های از طراحی تخت برای طراحی شرکت ها و برند ها ارائه شده است که جایگزین مدل های پیشین شده اند. یکی از این تکنیک ها که به تازگی در میان طراحان باب شده است سایه بلند (long shadows)است.
در این روش با قرار دادن سایه های بلند در قسمتی از تصویر آن را حجیم و عمقی نمایش می دهد.
در تکنیک طراحی لوگو با سایه بلند زاویه سایه را در 45 درجه قرار میدهیم و طول سایه را 2.5 برابر آن بخش از تصویر قرار میدهیم که در عین حفظ سادگی تصویر باعث ایجاد عمق می شود. برای ایجاد چنین تصویری باید از برنامه ی css3 استفاده کرد در غیر این صورت باید به صورت گرافیکی آن را بسازیم . ساخت تصویر سایه بلند به صورت گرافیکی سایز وحجم لوگو را تا 3 برابر ممکن است افزایش دهد.

امروزه استفاده از طراحی سایه بلند در میان طراحان سایت رواج پیدا کرده اما به نظر نمیرسد این روند ادامه پیدا کند چرا که این مدل طراحی نیز تکراری خواهد شد.
برچسب ها : , تعداد بازدید : 57
- نویسنده:فرشته شکری
- تاریخ:يکشنبه 4 بهمن 1394
- عنوان موضوع:
برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت.
یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است.
وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و ....
رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد.
حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟!
سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.

انتخاب ترکیب مناسب رنگ ها برای طراحی سایت:
برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.

برچسب ها : , تعداد بازدید : 128
- نویسنده:فرشته شکری
- تاریخ:يکشنبه 4 بهمن 1394
- عنوان موضوع:
چگونه سایت خود را با تکنیک های طراحی ساده زیبا و گیرا کنیم؟
در این مقاله ما قصد داریم چند روش ساده زیبا سازی وب سایت را که باعث تاثیر گذاری بیشتر و جذاب تر کردن سایت می شود را بررسی کنیم که شامل استفاده صحیح از سایه ، گرادیان و تصاویر گرافیکی می باشد.
این جزئیات هر چند کوچک و ریز هستند ولی تاثیر بسزایی در طراحی وب سایت دارند و شکل و ظاهر متفاوتی به سایت می دهند.

1. استفاده از سایه ها برای زیبا سازی طراحی سایت:
سایه (Drop Shadow) از اولین تکنیک های طراحیست که اکثر طراحان از آن در طراحی سایت استفاده می کنند. دو نوع سایه داخلی و خارجی وجود دارد که استفاده از آن باعث می شود که تصویر فرو رفته و یا برجسته شود و به عبارتی دیگر تصویر 3D به نظر می رسد.
توجه داشته باشید که هنگام استفاده از سایه فضای کافی اطراف تصویر وجود داشته باشد و سایه استفاده شده زیادی جلب توجه نکند .این نکته را فراموش نکنید که خاصیت سایه جلب توجه کردن مطلب یا تصویر خاصی که دارای اهمیت است اگر در هر جایی از طراحی سایت از این تکنیک استفاده کنیم دیگر خاصیت و کارایی خود را ندارد.
2. استفاده از گرادیان رنگ برای زیبا سازی طراحی سایت:
روش دیگر استفاده از گرادیان رنگیست . این ویژگی همانند سایه باعث ایجاد عمق و بعد می شود. استفاده از آن باعث می شود شکل یک دکمه ساده را دگرگون و زیبا کند.
گرادیان ساده می تواند خطی یا شعاعی باشد. اگر بخواهیم توجه کاربران را برای به صورت افقی یا عمودی جلب کنیم از گرادیان خطی استفاده میکنیم. اگر بخواهیم توجه کربران را به ناحیه ی خاصی جلب کنیم از گرادیان شعاعی استفاده میکنم. اصولا در قسمتی که ترجیح میدهیم کاربر در بروی آن کلیک کند از گرادیان استفاده می کنیم. لازم به ذکر است استفاده بیش از حد گرادیان باعث شلوغی و سردرگمی کاربر می شود پس باید به طور محدود از آن استفاده شود.


3.استفاده از تصاویر گرافیکی برای زیبا سازی طراحی سایت:
یکی دیگر از روش های طراحی زیبا استفاده از ایکون ها و تصاویر گرافیکیست که نه تنها وب سایت را گیرا و شکیل می کند بلکه باعث استفاده ی راحتر و قابل درک تر برای کاربران می شود . توجه داشته باشید که استفاده زیاد از ایکون ها زمان بارگیری صفحات را افزایش و سرعت سایت را کاهش می دهد. به هنگامه استفاده از ایکون ها باید توجه کنیم که تصاویر مرتبط با هدف خاصی که برای آن در نظر گرفتیم باشند.
![]()
برچسب ها : , تعداد بازدید : 61
اخرین مطالب
معرفی معیارهای لینک سازی
چهار نکته مهم در سئو برای کسب و کارها
بهترین زبان برنامه نویسی برای شبکه
اصول طراحی فرم ثبت نام در سایت
طراحی سایت سئو محور
نکات کلیدی سئو سایت برای یک استارت آپ
چگونگی استفاده از لینکدین به شیوه ی مفید
روانشناسی رنگ ها در طراحی سایت
تاثیر علم روانشناسی در طراحی سایت
اشتباهات رایج در لینکدین
چک لیست سئو
آموزش اساس سئو برای مبتدیان
روش های بهینه سازی سایت به صورت حرفه ای
افزایش سرعت وب سایت
اصولی که باید در طراحی وب رعایت کرد
بدون برنامه CSS3 و بدون کد نویسی کد های CSS3 را ایجاد کنید
وب سایت خود را به SSL مجهز کنید
لوگو چیست؟
CMS چیست؟
فواید استفاده از CMS چیست؟

